2023.3.2
やりたいこと
EJSをコマンド無しで使いたい。
フォルダ構成
project/
├ src/
│ └ ejs/
│ └ index.ejs
└ dist/
└ index.html
やり方
1. EJSをグローバルインストールする
npm i -g ejs2. Prepros の Custom Tools に EJS のコマンドを設定する
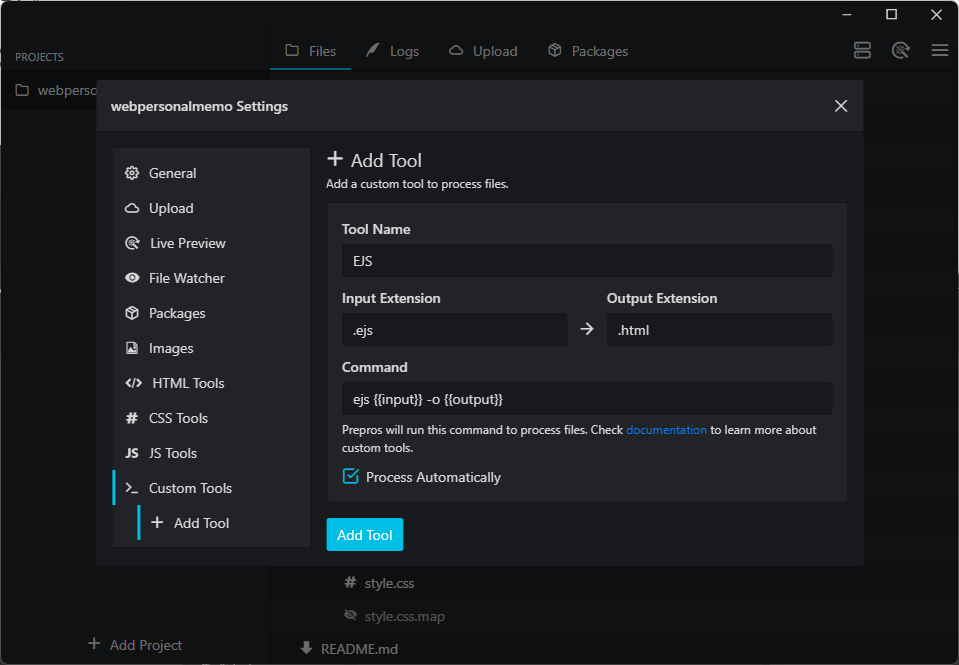
右上のメニューから Project Setting > Custom Tools > Add Tool を選択。
以下のように設定する。

ejs {{input}} -o {{output}}3. EJSの出力先を設定する
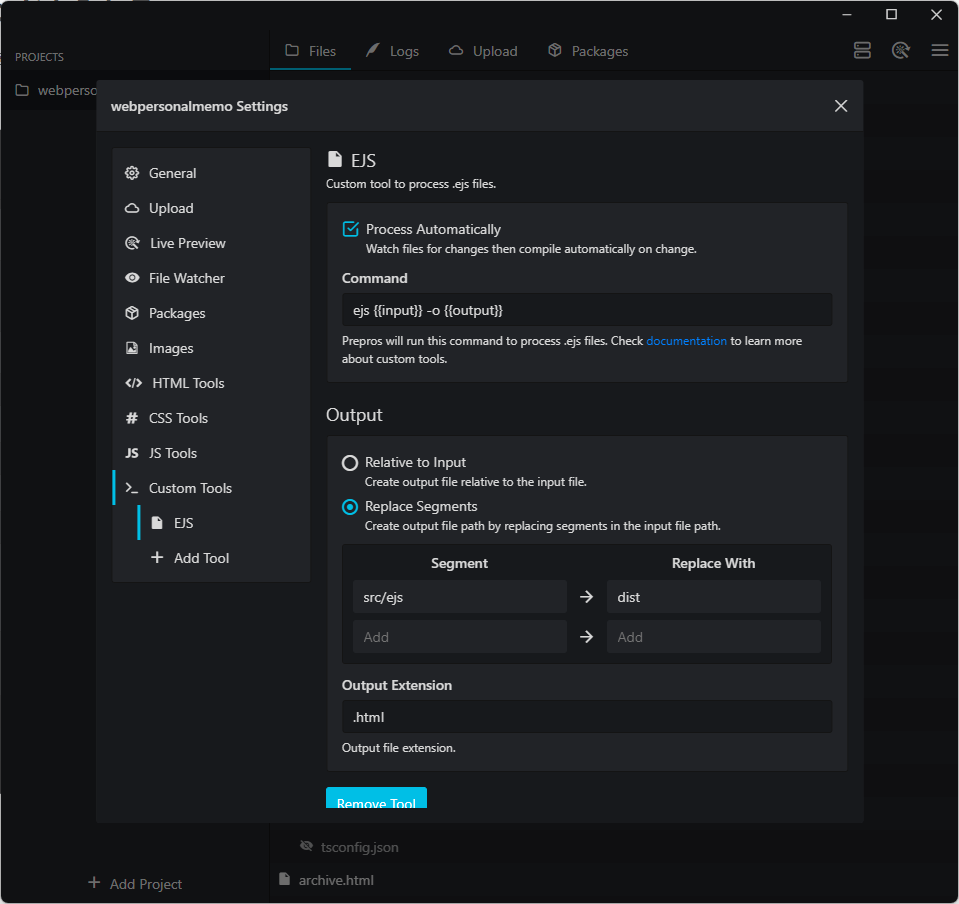
次の画面で以下のように入力する。

これで設定は完了です。
4. index.ejsを保存する
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>EJS</title>
</head>
<body>
<%= 'EJS'; %>
</body>
</html>上記のコードで保存すると…

コンパイル成功です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>EJS</title>
</head>
<body>
EJS
</body>
</html>
こんなふうに出力されました。
補足
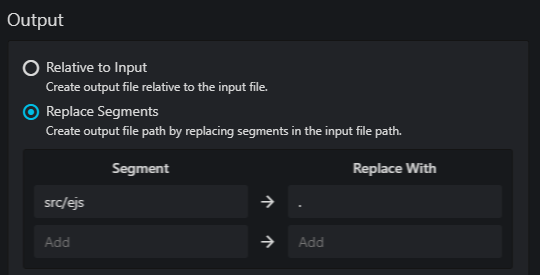
EJSの出力先をドキュメントルート直下にしたいときは、Outputの Replace With を 「.」 するとなります。

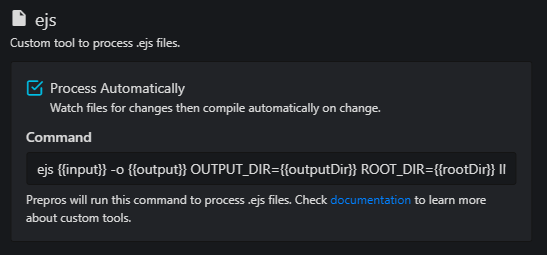
EJSにパスの情報を渡したいときは、以下みたいな感じで変数を渡せます。そうすれば、グローバルで使えるのでincludeするときにいちいち変数を渡す必要がなくなって楽です。

ejs {{input}} -o {{output}} OUTPUT_DIR={{outputDir}} ROOT_DIR={{rootDir}} INCLUDE_DIR={{rootDir}}/src/ejs/include/